鐵人賽邁入第七天,終於一個禮拜了,好感動!
相信有了文字也有圖片,可以產出圖文並茂的網頁,不過還是少不了些格式化的基本工具,像是….表格!
表格可以輕鬆清楚的規劃,一目瞭然的呈現我們需要的內容,雖然算是不起眼的小工具,不過卻是有大功能!像是營業時間、不同規格的商品售價,都可以用到表格呈現資訊呢!
那我們就開始吧!
表格程式碼:
<table></table>
儲存格程式碼:
<td>儲存格內容</td>
(td=table data)
新增越多td,表格會往右發展,會在同一行,新增更多列
若要新增下一行的內容,每行< td >< /td >都要由< tr >< /tr >包圍
標頭程式碼:
<th></th>
(th=table header)
th基本上與td相同
程式碼實作:
<table>
<tr>
<th colspan="6"><center>營業時間</center></th>
</tr>
<tr>
<th></th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
<tr>
<th>開店時間</th>
<td>8:30</td>
<td>8:30</td>
<td>店休</td>
<td>8:00</td>
<td>8:00</td>
</tr>
<tr>
<th>閉店時間</th>
<td>22:00</td>
<td>22:00</td>
<td>店休</td>
<td>24:00</td>
<td>24:00</td>
</tr>
</table>
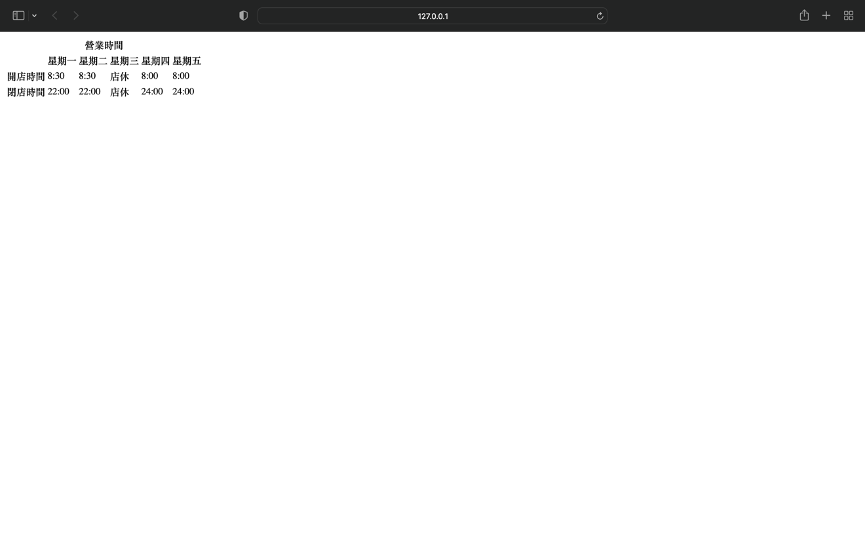
網頁呈現:

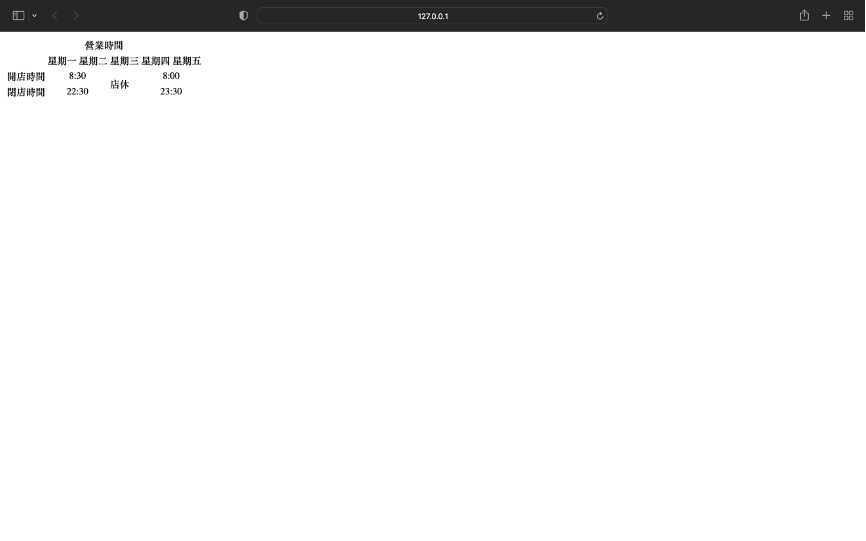
另外,合併儲存格也是常用到的功能呦!
垂直合併儲存格程式碼(rowspan):
<td rowspan="合併幾個橫列">
水平合併儲存格程式碼(colspan):
<td colspan="合併幾個直行">
<table>
<tr>
<th colspan="6"><center>營業時間</center></th>
</tr>
<tr>
<th></th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
<tr>
<th>開店時間</th>
<td colspan="2"><center>8:30</center></td>
<td rowspan="2">店休</td>
<td colspan="2"><center>8:00</center></td>
</tr>
<tr>
<th>閉店時間</th>
<td colspan="2"><center>22:30</center></td>
<td colspan="2"><center>23:30</center></td>
</tr>
</table>

第一週的教程是手把手教學系列,希望任何一個菜鳥或是沒接觸過程式的孩只都可以每日學一些少少的觀念,不間斷地吸收每日十分鐘html,離程式設計大師還有很長的路要走,不過即使是再微小的步伐,我們也是有進步的!
小公主會跟你們一起前進的!別怕!!!加油!
參考資料:
https://ithelp.ithome.com.tw/articles/10242156
https://developer.mozilla.org/zh-TW/docs/Learn/HTML/Tables/Basics
https://www.wibibi.com/info.php?tid=442
https://www.wibibi.com/info.php?tid=116
https://ithelp.ithome.com.tw/articles/10197428
